kintoneのアプリテンプレートのjson構造を解析して、Webフォームを自動生成するプログラムを書いてみた。
Q, kintoneのアプリテンプレートとは?
A, アプリ構造をjsonとしてエキスポートできる機能。他のサブドメインにも配布できる。
アプリテンプレート作成方法
ポータルの右上にある歯車アイコン(設定)
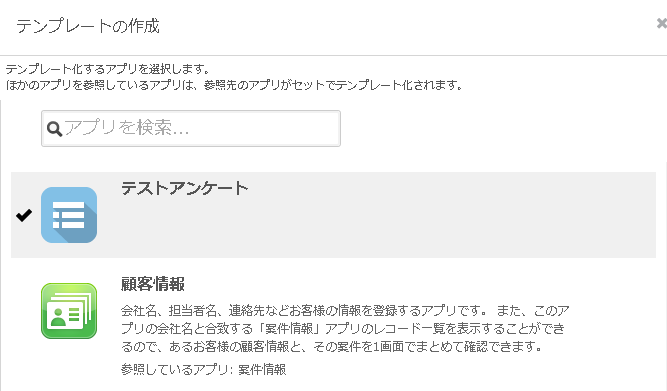
kintoneシステム設定→アプリテンプレート→左上の作成をクリックすると、ポータルにあるアプリ一覧が出てくるので、エクスポートしたアプリにチェックして、次へ→保存する。

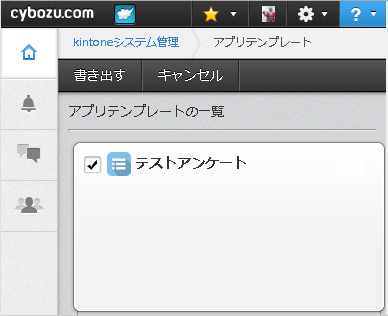
左上の「書き出す」を押すとダウンロードできるようになる。

ダウンロードしたzipファイルを解凍すると、template.jsonというJSON形式でアプリのテーブル構造が記述されている(レコード情報は無い)
そのままだと、改行もインデントもないのでjson formatterで整形する。
json editor onlineもオススメ
色々とネストが深いが、肝心のフィールドの各情報は以下の所にありそう(アプリテンプレートに、レコード情報は無い!)
| JSONパス | 推測される値 |
|---|---|
| obj.apps.0.schema.table.fieldList.適当な整数.label | これがフィールドコードっぽい。適当な整数は、フィールド毎に+1されているので、もしかしてkintone全体で一意のフィールドIDなのか!? |
| obj.apps.0.schema.table.fieldList.適当な整数.type | これがデータ型 |
| obj.apps.0.schema.table.fieldList.適当な整数.properties.options | ラジオボタン・チェックボックス・ドロップダウンなど選択肢がある奴は、ここに配列として入っている。 |
これらの解析結果を踏まえて、kintoneからエキスポートしたtemplete.jsonをPHPで解析して、自動Webフォームを作るプログラムを組んでみた。
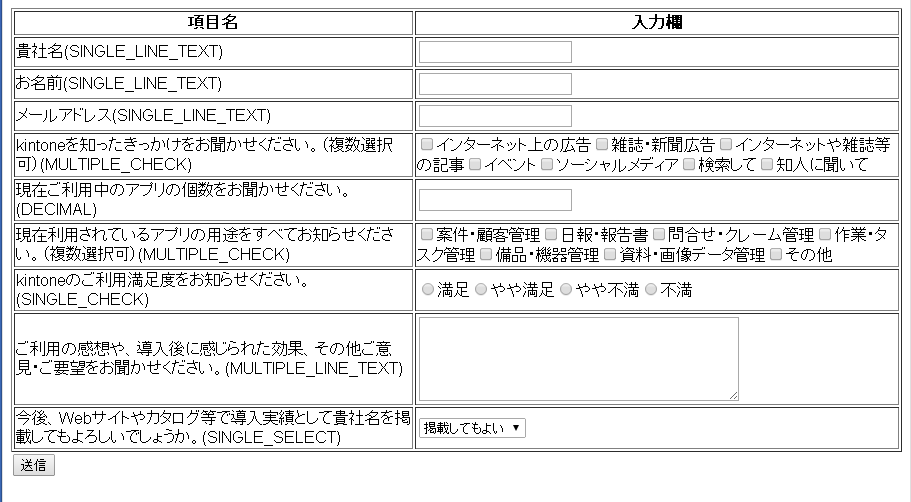
試しに「アンケート」アプリテンプレートを使って、Webフォームを自動生成。項目とか自動的に生成してくれるのは嬉しいね。

サンプルソースは、こちら