前々から気になっていた、Cloud9(クラウド上で開発環境がもらえるWebサービス)を試してみた。
家や会社、win/macなど色々な環境で開発していると、「統合開発環境」を統合して欲しい!という気分になってくる。
Webメールみたいに、ブラウザ上からアクセス出来るようにしておけば、どこでも同じ環境で開発が出来てイイ感じ!
自分で開発環境を作らなくてもいいし、サーバ(Web/DB)も最初から用意されているので楽だ。
ChromeBookみたいにブラウザしかないパソコンでも無問題。
無料のスタンダード版と有料のPRO版がある(昔は一ヶ月だけ試用とかもあったらしい)ので、とりあえず無料版で!
それにしても、公式サイトとは思えないぐらい短いURLだな(^_^;)
https://c9.io/
ドメインのioって何?って調べてみたら、Indian Ocean Territory(イギリス領インド洋地域)との事。
wikipediaによると、最近ではInput/Outputにかけて、Webサービスではioドメインが人気らしい!
http://ja.wikipedia.org/wiki/.io
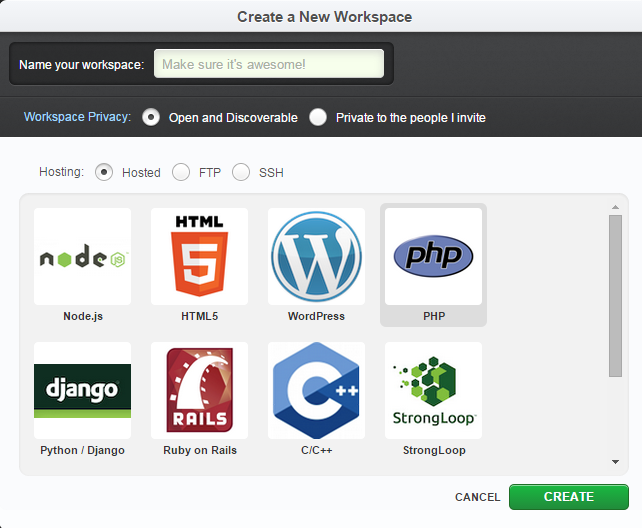
作成できる開発環境は、node.js, HTML5, WordPress, PHP, Python, RoR, C/C++ などなど、やはりWebアプリケーション系がほとんど。
自分は、とりあえずPHPを選択。

さて、LAMP環境的には、PHPの次はMySQLだけどコマンドライン上からは普通にアクセスできる。
|
1 |
mysql-ctl cli |
ただ、phpMyAdminの方が楽なので探してみたけど、自分でインストールしないとダメみたい。でも、コマンド一つで楽々インストール(^_^)/
|
1 |
phpmyadmin-ctl install |
パスワード無しのユーザが一つだけ作られるので、ログインしてパスワード付与して下さい。
PHP側からDBに接続するのは、localhost指定ではダメでした!
コマンドライン上から検索するか、phpMyAdminから「変数」で調べる。
|
1 |
show variable where variable_name = 'hostname' |
DBホスト名は「Cloud9アカウント名-プロジェクト名-通し番号」という構造になっているっぽい。
これでユーザ名とパスワードさえ合っていれば、通常通りのSELECT文からレコード取得が出来た!
とりあえず、これでLAMP環境としては使えるようになった。
URLは、以下の様な感じになる。
https://プロジェクト名-アカウント名.c9.io/ファイル名.php
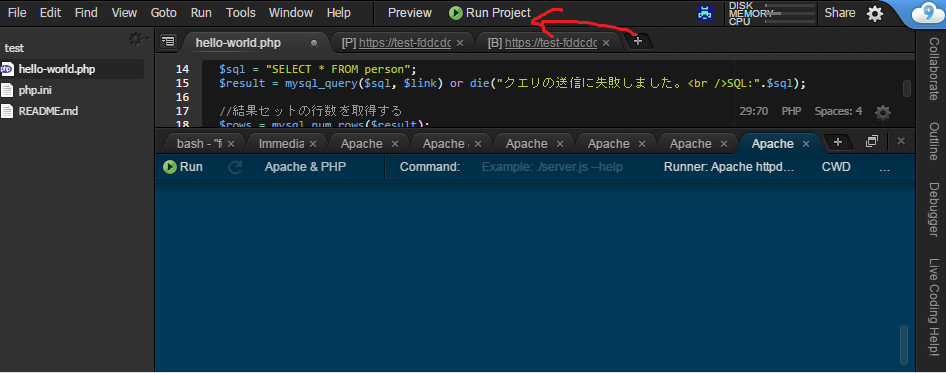
Run Projectボタンを押せば、Webサーバとして動作して、他の人からも見えます(この点は、逆に注意ですね!)
ローカルへのダウンロードはもちろん、GitHubへプッシュも出来る!
XAMPPはしばらくお休みにして、こちらをメインに使ってみるかな~。