チャット画面などで、半角スペースの無い超長い英数字(abc..xyz0123456789…)が吹き出しの外側まで改行されずに飛び出してしますので、CSSのword-wrap: break-word;を指定したら改行された
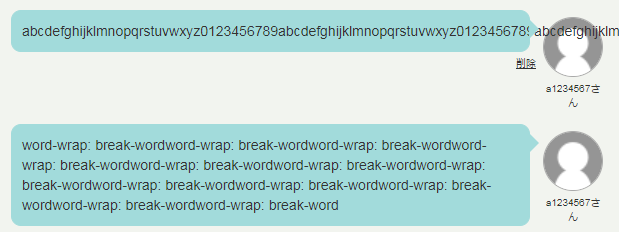
こんな感じで、半角スペースや日本語が入っていない場合は、ひとつの長い単語として扱われて改行されない。

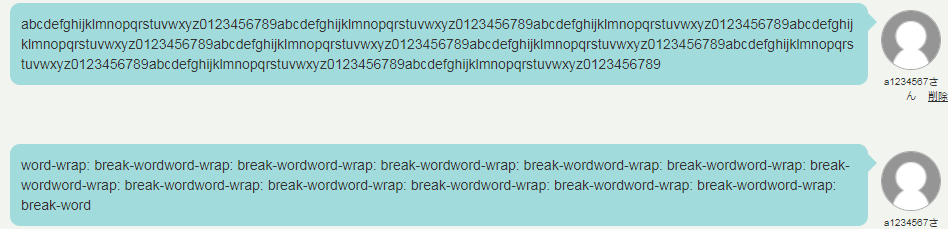
なので、CSSのword-wrap: break-word;を指定してみたら、ちゃんと改行されて吹き出し内に収まった。

改行の単位は2種類あるけど、単語単位の方がオススメらしい
word-break : break-all;(1文字単位)
word-wrap : break-word;(1単語単位)
参考URL