EC-CUBEプラグイン開発その6,好きな場所に”hello, world”と表示してみる。
EC-CUBEの画面関連は、Smartyで書かれています。
具体的なファイルは、以下のパスに格納されています。
eccube/data/Smarty/templetes/admin (管理画面)
eccube/data/Smarty/templetes/default(PC画面)
eccube/data/Smarty/templetes/mobile (ガラケー画面)
eccube/data/Smarty/templetes/sphone (スマホ画面)
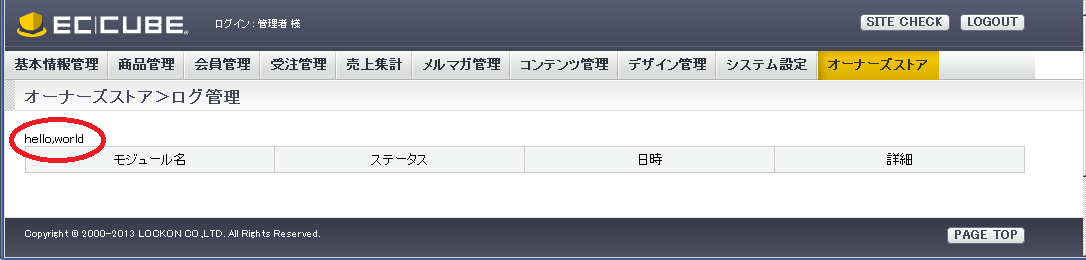
例えば、管理画面->オーナーズストア->ログ管理の画面ファイルは、以下のパスにあります。
eccube\data\Smarty\templates\admin\ownersstore/log.tpl
基本的には、URLと対応しているので見比べてみて下さい。
http://localhost/eccube/html/kanri/ownersstore/log.php
文字列を挿入する場所の目印として、HTMLタグのidやclassを使います。
例えば、ログテーブルの前に”hello, world”と表示したい時は
SC_Helper_Transform.select()メソッドを使います。
管理画面->オーナーズストア->ログ管理の画面ファイル(Smarty)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<form name="form1" id="form1" method="post" action="?"> <input type="hidden" name="<!--{$smarty.const.TRANSACTION_ID_NAME}-->" value="<!--{$transactionid}-->" /> <input type="hidden" name="mode" value="register" /> <div id="ownersstore" class="contents-main"> <table class="list center"> <tr> <th>モジュール名</th> <th>ステータス</th> <th>日時</th> <th>詳細</th> <!--{*<th>復元</th>*}--> </tr> <!--{foreach from=$arrInstallLogs item=log name=log_loop}--> <tr> <td class="left"><!--{$log.module_name|h}--></td> <td><!--{if $log.error_flg}-->失敗<!--{else}-->成功<!--{/if}--></td> <td class="left"><!--{$log.update_date|sfDispDBDate|h}--></td> <td> <a href="<!--{$smarty.const.ROOT_URLPATH}--><!--{$smarty.const.ADMIN_DIR}-->ownersstore/log.php?mode=detail&amp;log_id=<!--{$log.log_id}-->"> 詳細</a> </td> <!--{*<td><!--{$log.log_id}--></td>*}--> </tr> <!--{/foreach}--> </table> </div> </form> |
指定方法は、タグ名→ID名→クラス名で指定します。
HTMLタグ名はそのまま
id名の前には#を付ける
クラス名の前には.(ドット)を付ける
|
1 2 3 4 5 6 7 8 9 10 11 |
static function prefilterTransform(&$source, LC_Page_Ex $objPage, $filename) { $objTransform = new SC_Helper_Transform($source); //特定のSmartyファイルの特定の場所の文字列を置換する。 if (strpos($filename, 'ownersstore/log.tpl') !== false) { $objTransform->select('div#ownersstore')->insertBefore("hello, world"); } // 変更を実行します $source = $objTransform->getHTML(); } |
他にも、指定したエレメントに対して、以下の様な操作するメソッドが用意されています。
insertBefore=要素の前にHTMLを挿入
insertAfter=要素の後にHTMLを挿入
appendFirst=要素の先頭にHTMLを挿入
appendChild=要素の末尾にHTMLを挿入
replaceElement=要素を指定したHTMLに置換
removeElement=要素を削除する
ちなみに最後の
|
1 2 |
// 変更を実行します $source = $objTransform->getHTML(); |
をつけ忘れないよう注意して下さい。筆者はつけ忘れて延々と悩んでいました(^_^;)