javascriptで、kintoneのヘッダ部分に検索窓(フィールド固定)を付けてみた。
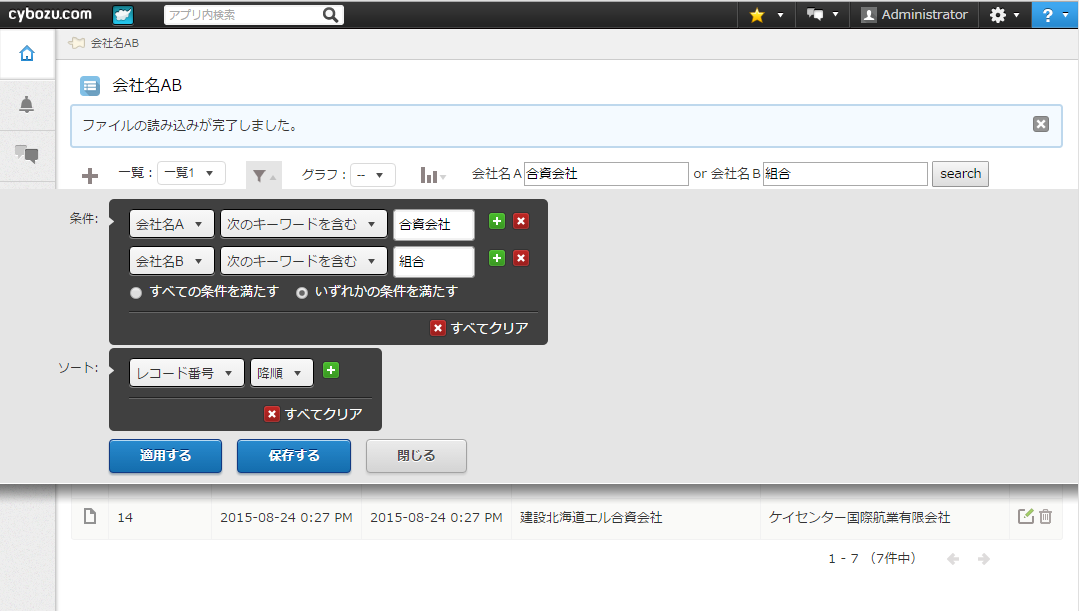
kintoneでレコードを検索する場合、漏斗マークのアイコンをクリックしてフィールドを指定、条件などを入力していくのですが、問題点がいくつかあります。
1, 毎回いちいち指定するのが面倒(検索条件を保存したり、修正できたりは出来る)
2, 検索結果を表示すると、どんな条件で検索したか表示されない(漏斗マークのアイコンをクリックすれば、モーダル的に表示はされる)
単純な検索を何回もする場合には、結構な手間なのでフィールド決め打ちでJS機能追加してみた。
※kintoneでのレコード検索の注意点!!
1, 1文字では検索出来ない(最低でも2文字以上)
2, 英数字検索が単語単位(cyで、cybozeがヒットしない!)
https://help.cybozu.com/ja/k/user/search_details.html
URL内のクエリで、表示するレコードの条件を指定を参考にコーディングしてみたけど、order byが上手く動作しない。バグ?